-
Study
-
Quick Links
- Open Days & Events
- Real-World Learning
- Unlock Your Potential
- Tuition Fees, Funding & Scholarships
- Real World Learning
-
Undergraduate
- Application Guides
- UCAS Exhibitions
- Extended Degrees
- School & College Outreach
- Information for Parents
-
Postgraduate
- Application Guide
- Postgraduate Research Degrees
- Flexible Learning
- Change Direction
- Register your Interest
-
Student Life
- Students' Union
- The Hub - Student Blog
- Accommodation
- Northumbria Sport
- Support for Students
-
Learning Experience
- Real-World Learning
- Research-enriched learning
- Graduate Futures
- The Business Clinic
- Study Abroad
-
-
International
International
Northumbria’s global footprint touches every continent across the world, through our global partnerships across 17 institutions in 10 countries, to our 277,000 strong alumni community and 150 recruitment partners – we prepare our students for the challenges of tomorrow. Discover more about how to join Northumbria’s global family or our partnerships.
View our Global Footprint-
Quick Links
- Course Search
- Undergraduate Study
- Postgraduate Study
- Information for Parents
- London Campus
- Northumbria Pathway
- Cost of Living
- Sign up for Information
-
International Students
- Information for International Students
- Northumbria and your Country
- International Events
- Application Guide
- Entry Requirements and Education Country Agents
- Global Offices
- English Requirements
- English Language Centre
- International student support
- Cost of Living
-
International Fees and Funding
- International Undergraduate Fees
- International Undergraduate Funding
- International Masters Fees
- International Masters Funding
- International Postgraduate Research Fees
- International Postgraduate Research Funding
- Useful Financial Information
-
International Partners
- Agent and Representatives Network
- Global Partnerships
- Global Community
-
International Mobility
- Study Abroad
- Information for Incoming Exchange Students
-
-
Business
Business
The world is changing faster than ever before. The future is there to be won by organisations who find ways to turn today's possibilities into tomorrows competitive edge. In a connected world, collaboration can be the key to success.
More on our Business Services-
Business Quick Links
- Contact Us
- Business Events
- Research and Consultancy
- Education and Training
- Workforce Development Courses
- Join our mailing list
-
Education and Training
- Higher and Degree Apprenticeships
- Continuing Professional Development
- Apprenticeship Fees & Funding
- Apprenticeship FAQs
- How to Develop an Apprentice
- Apprenticeship Vacancies
- Enquire Now
-
Research and Consultancy
- Space
- Energy
- AI and Tech
- CHASE: Centre for Health and Social Equity
- NESST
-
-
Research
Research
Northumbria is a research-rich, business-focused, professional university with a global reputation for academic quality. We conduct ground-breaking research that is responsive to the science & technology, health & well being, economic and social and arts & cultural needs for the communities
Discover more about our Research-
Quick Links
- Research Peaks of Excellence
- Academic Departments
- Research Staff
- Postgraduate Research Studentships
- Research Events
-
Research at Northumbria
- Interdisciplinary Research Themes
- Research Impact
- REF
- Partners and Collaborators
-
Support for Researchers
- Research and Innovation Services Staff
- Researcher Development and Training
- Ethics, Integrity, and Trusted Research
- University Library
- Vice Chancellors Fellows
-
Research Degrees
- Postgraduate Research Overview
- Doctoral Training Partnerships and Centres
- Academic Departments
-
Research Culture
- Research Culture
- Research Culture Action Plan
- Concordats and Commitments
-
-
About Us
-
About Northumbria
- Our Strategy
- Our Staff
- Our Schools
- Place and Partnerships
- Leadership & Governance
- University Services
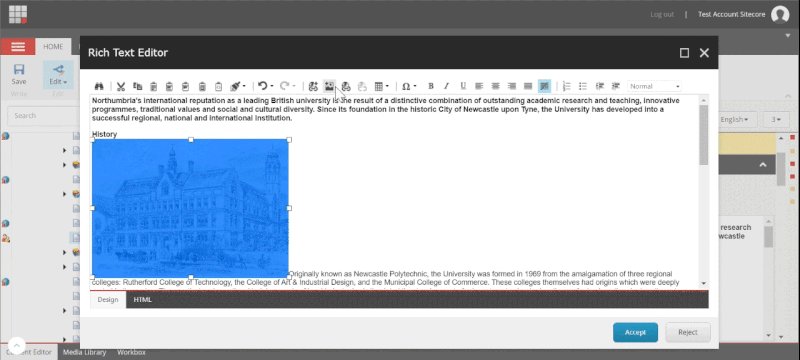
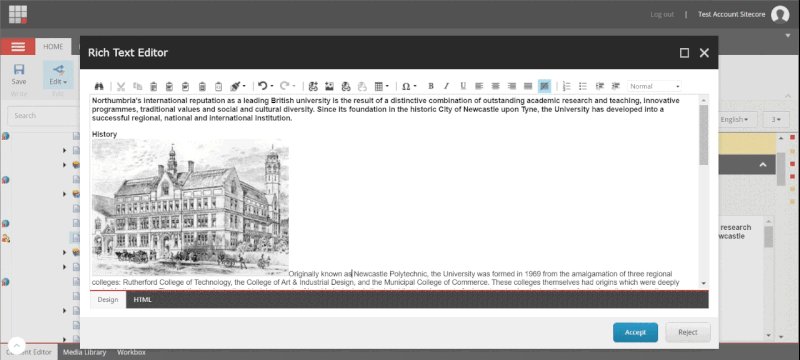
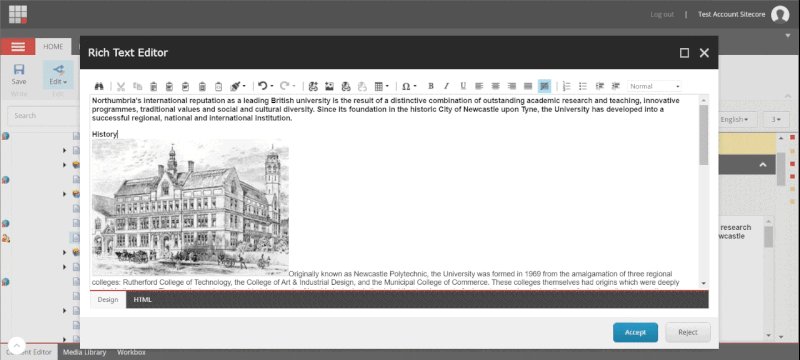
- Northumbria History
- Contact us
- Online Shop
-
-
Alumni
Alumni
Northumbria University is renowned for the calibre of its business-ready graduates. Our alumni network has over 253,000 graduates based in 178 countries worldwide in a range of sectors, our alumni are making a real impact on the world.
Our Alumni - Work For Us