-
Study
-
Quick Links
- Course Search
- Unlock Your Potential
- Still time to Apply
- Higher and Degree Apprenticeships
- Continuing Professional Development
- Book an Open Day
-
Undergraduate
- Course Search
- Application Guides
- UCAS Exhibitions
- Foundation Years
- Fees and Funding
- School & College Outreach
- Information for Parents
-
Postgraduate
- Course Search
- Application Guide
- Postgraduate Research Degrees
- Flexible Learning
- Fees and Funding
- Change Direction
- Register your Interest
-
Student Life
- Students' Union
- The Hub - Student Blog
- Accommodation
- Northumbria Sport
- Support for Students
-
Experience Northumbria
- Open Days & Events
- Virtual Tours
- Campus Tours
- Life in Newcastle
-
-
International
International
Northumbria’s global footprint touches every continent across the world, through our global partnerships across 17 institutions in 10 countries, to our 277,000 strong alumni community and 150 recruitment partners – we prepare our students for the challenges of tomorrow. Discover more about how to join Northumbria’s global family or our partnerships.
View our Global Footprint-
Quick Links
- Course Search
- Undergraduate Study
- Postgraduate Study
- Information for Parents
- London Campus
- Northumbria Pathway
- Sign up for Information
-
International Students
- Information for Students
- International Events
- Application Guide
- Entry Requirements and Education Country Agents
- Global Offices
- English Requirements
- English Language Centre
- International student support
-
International Fees and Funding
- International Undergraduate Fees
- International Undergraduate Funding
- International Masters Fees
- International Masters Funding
- International Postgraduate Research Fees
- International Postgraduate Research Funding
-
International Partners
- Agent and Representative Network
- Global Partnerships
- Global Community
-
International Mobility
- Information for Northumbria Students
- Information for Incoming Exchange Students
-
-
Business
Business
The world is changing faster than ever before. The future is there to be won by organisations who find ways to turn today's possibilities into tomorrows competitive edge. In a connected world, collaboration can be the key to success.
More on our Business Services -
Research
Research
Northumbria is a research-rich, business-focused, professional university with a global reputation for academic quality. We conduct ground-breaking research that is responsive to the science & technology, health & well being, economic and social and arts & cultural needs for the communities
Discover more about our Research -
About Us
-
About Northumbria
- Our Strategy
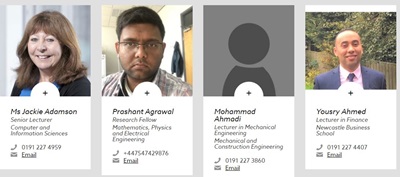
- Our Staff
- Place and Partnerships
- Leadership & Governance
- Academic Departments
- University Services
- History of Northumbria
- Contact us
- Online Shop
-
-
Alumni
Alumni
Northumbria University is renowned for the calibre of its business-ready graduates. Our alumni network has over 246,000 graduates based in 178 countries worldwide in a range of sectors, our alumni are making a real impact on the world.
Our Alumni - Work For Us